티스토리 뷰
티스토리 소제목 꾸미기 방법에 대해 알려드리겠습니다. html로 하면 복잡해서 저는 자동적으로 적용이 되는 css를 만져서 적용을 시켜보겠습니다. 잘 보고 따라 하시면 5분 안에 완성이 되니 빠르게 실행해 보시기 바랍니다. 저도 html, css 가 뭔지 하나도 모르지만 따라만 하시면 아 왜 이 쉬운 걸 안 했을까 하는 생각이 드실 겁니다.
이 방법은 앞으로 소제목 꾸미는 방법을 생각도 하기 싫다, 그냥 자동으로 이렇게 나오게 하고 싶다 하시는 분들을 위함이니 각 글마다 바꾸시려고 하시는 분들이라면 html 코드를 넣어 쓰시는 것을 추천드립니다.
먼저 소제목을 꾸미게 되면 완성되는 모양을 한번 확인하시겠습니다.

티스토리 소제목 꾸미는 방법
티스토리 소제목 꾸미는 방법으로 먼저 티스토리 관리자 화면으로 들어갑니다. 들어가는 방법은 티스토리 로그인을 하신 후에 우측 상단에 보시면 이름 옆에 부분을 클릭해 주시고 맞는 블로그 옆에 톱니바퀴모양을 눌러주시면 됩니다.

좌측 하단을 보면 꾸미기 란에서 스킨 편집을 눌러주시면 스킨편집을 할 수 있는 창이 뜨게 됩니다.

우측에 보시면 스킨 편집 창이 뜨시게 될 텐데 html 편집을 눌러주시면 됩니다.

HTML 옆의 CSS를 눌러줍니다. HTML 아닙니다! 꼭 CSS로 들어가 주세요.

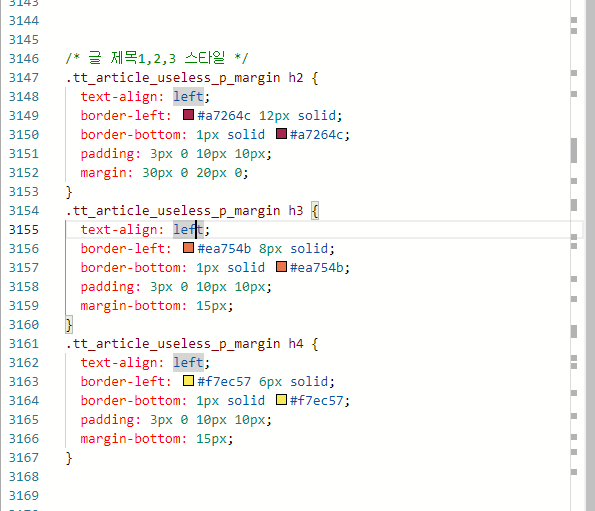
CSS 창으로 들어가셨으면 아무 곳에나 코드를 적어서 넣으면 되는데 저는 알기 쉽게 하려고 가장 하단으로 내려서 코드를 삽입했습니다.

제 기준 가장 아래가 3140번 정도까지 뭐가 있어서 저는 넉넉하게 엔터를 많이 치고 밑에다가 코드를 집어넣었습니다.
이대로 코드를 넣으면 되지만 사진으로 넣어서 코드를 못 가져가니 아래에 코드를 첨부하겠습니다.
그대로 복사하셔서 위의 사진처럼 붙여 넣기를 하시면 됩니다. 붙여 넣기 하시고 난 후에 꼭! 우측 상단에 적용을 눌러주세요! 정말 중요합니다!!
그런 다음 그냥 다 끄고 원래 썼던 글들을 확인을 해보세요. 그럼 제대로 적용되어 있는 것을 확인하실 수 있습니다.
이제 주제 1이나 2로 변경만 하시면 바로 적용이 되니 그냥 글 쓰는데만 집중을 하시고 이런 부분은 신경 쓰지 않으셔도 되겠습니다.
참고로 안보이시는 경우에는 글을 수정하는 쪽에서 보시면 안보이시는데 이런 경우에는 미리 보기를 눌러보신다면 제대로 적용되어 있는 것을 확인하실 수 있습니다.
이게 본인의 만족감도 있겠지만 보는 사람들도 이렇게 꾸민 모양을 보게 되면 가독성도 좋아지고 체류시간도 늘어나며 SEO 적으로 좋은 부분이기 때문에 필수로 하시는 것을 추천드립니다.
아래에는 SEO적으로도 좋고 가독성도 좋아지는 폰트 크기를 바꾸는 방법에 대해 적어놨으니 확인하시기 바랍니다.
북클럽 본문 글자크기 변경 방법 사진보면서 따라하기
북클럽 본문 글자크기는 눈이 좋은 내가 봐도 상대적으로 작은 것을 볼 수 있습니다. 구글 seo적으로 본문 2로 본문을 적으셔야 좋다는 말이 있는데요. 저는 본문 1 크기 정도가 좋아서 그 정도의
sub3.coamc.xyz