티스토리 뷰
티스토리 자동목차 만들기를 하게 되면 구글 SEO적으로 점수를 높게 받는다고 합니다. 자동목차를 만들려면 html도 만져야 되고 css도 만져야 되는데 복잡하긴 합니다. 하지만 이 글을 따라 천천히 시행한다면 5분 만에 목차를 세팅하고 글마다 적용할 수도 있지만 아예 신경 안 써도 자동으로 적용이 되는 방법을 알 수 있습니다.
북클럽 기준입니다. 참고하시기 바랍니다.
티스토리 자동목차 만들기
자동목차를 만들려면 스킨편집에 들어가야 합니다.

티스토리 로그인 후 우측 상단에 점박이로 되어있는 T자 모양을 클릭합니다. 그러면 운영 중인 블로그가 나오는데 우측에 톱니바퀴모양을 클릭해 줍니다.

좌측 밑에 꾸미기 란에서 스킨편집을 클릭해 줍니다. 여기서 html과 css 코드를 설정하실 수 있습니다.

우측 위에 스킨편집에서 html 편집을 눌러줍니다.
이제 자동목차를 생성하는 파일인 자바스크립트 파일을 다운로드합니다.
파일을 다운로드한 후 html 편집 창으로 다시 들어갑니다.

파일업로드를 누르시고 왼쪽 아래에 + 추가 버튼을 눌러준 후 다운로드한 파일을 더블클릭하시면 위와 같이 가장 아래에 업로드된 파일을 확인하실 수 있습니다. 꼭 적용을 눌러줘야 합니다!
이제 html에 들어가서 아래의 코드를 집어넣으셔야 합니다. 코드를 다운로드한 후 내용을 복사해 줍니다.
다시 HTML 편집을 위해 파일업로드 좌측에 있는 HTML을 눌러줍니다.

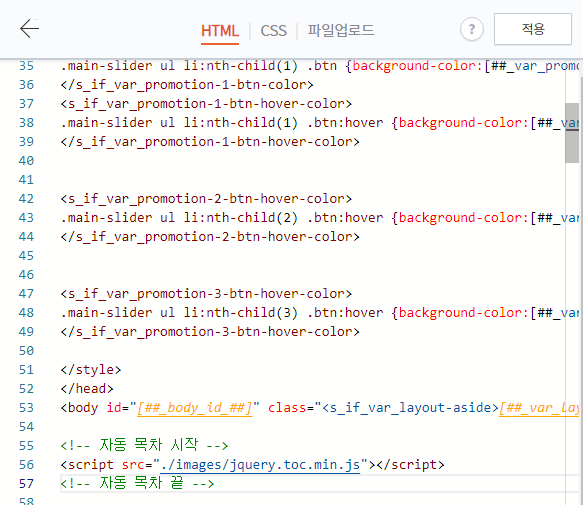
위와 같이 복사한 코드를 body id 있는 곳 밑에다가 붙여 넣기 합니다. head가 아니라 body에 집어넣어야 합니다. 아마 처음 하신 분들은 40번대 정도에 있으니 마우스 스크롤 조금만 내리시면 확인하실 수 있습니다. 꼭 적용을 눌러줘야 합니다!
그다음 아래의 파일을 확인하시고 복사해 줍니다.
이 코드는 위의 자동목차 시작 코드 밑에 넣을 겁니다.

받은 파일의 내용을 복사한 후 아까 자동목차 끝 밑에 위와 같이 붙여 넣기 해줍니다. 적용을 꼭 눌러줍시다!
목차 꾸미기
이제 목차를 꾸미는 코드입니다. 하는 김에 제 목차처럼 꾸미기까지 해 보겠습니다.
아래 꾸미기 코드를 확인하시고 복사를 해 줍니다.
html 편집 창에서 css를 눌러줍니다.

복사한 내용을 알기 쉽게 css 창에서 가장 밑으로 내린 후 넉넉하게 공간을 잡고 붙여 넣기 해줍니다. 적용을 눌러줍니다!
코드 자동 입력 내용
여기까지 오는데 너무 힘드셨는데 이제 다시는 손대기 싫으니 마지막으로 자동등록을 하기 위한 코드를 등록하셔야 합니다. 코드를 자동으로 입력시키는 내용입니다. 거의 다 왔습니다!
html코드를 확인하신 후 복사를 해줍니다.
복사를 해준 후 html 편집 창으로 다시 가줍니다.

html 편집창에서 html을 눌러주신 후 밑에 아무 글이나 클릭한 다음 Ctrl + F를 눌러주면 내용을 찾으실 수 있는데 여기서 article_rep_desc를 친 후 검색을 해줍니다. 위에는 article_rep만 적었지만 desc까지 검색을 해주시면 검색내용이 2개가 나올 것입니다.

검색한 article_rep_desc 내용 바로 위에다가 복사한 내용을 붙여 넣기 해줍니다.
검색한 내용이 2개가 나오는데 두 개 다 동일하게 붙여 넣기 해주시면 됩니다. 적용을 꼭 눌러줍시다!
드디어 다 끝나셨습니다. 이제 깔끔한 목차 만들기가 완성이 되었습니다. 바로 다른 글을 들어가서 확인하시면 제대로 적용되신 것을 보실 수 있습니다. 이제 다시는 신경 쓰지 않고 잘 사용하시기 바랍니다.
함께 보면 좋은 글
티스토리 소제목 꾸미기 방법 css 5분안에 완성
티스토리 소제목 꾸미기 방법에 대해 알려드리겠습니다. html로 하면 복잡해서 저는 자동적으로 적용이 되는 css를 만져서 적용을 시켜보겠습니다. 잘 보고 따라 하시면 5분 안에 완성이 되니 빠
sub3.coamc.xyz